At its heart, WordPress is an open-sourced Content Management System (CMS) that is designed to be flexible and use a variety of themes, hosts, and plugins.

Like how it’s difficult to play shuffle with an entire deck of cards, and never play the same deck twice because of the ridiculously likely probability, it’s impossible to say that two blogs are created in the same way (well except if you take all of our guidelines and WordPress plugin suggestions however, then there may be some).
This creates a unique problem for bloggers since some software don’t have the ability to work well together. Certain themes are designed to be stand-alone without a vast array of plugins, while others are merely foundations that let you personalize your site to your own preferences by using plugins. Optimizing performance for each of these adds additional level of difficulty to the mix.
One plugin we’ve found to be essential to improve improving the speed of performance on one of WordPress blog can be WP Rocket as this premium plugin is an absolute beastthat combines and reduces CSS as well as JS files and lazy loads images and so on.
In this post we’d like to talk more details about the functions of WP Rocket does, why you might want to incorporate WP Rocket on your blog, as well as some potential dangers to avoid and, of course, share our personal settings since it can be overly complex in a matter of minutes.
WP Rocket Catching Plugin

When it comes to creating speedy websites there are numerous factors that we webmasters must consider. There is the site speed factor, which is measured using services such as WebPageTest and GTMetrix and then there are many other user experience elements that affect things like Core Web Vitals address, which are measured by the Google’s PageSpeed Insights.
If you’re using the latter option, you’ll likely notice warnings about avoiding rendering-blocking Javascript, combine or reduce CSS/JS, and so on. Perhaps in your load waterfall , you find that you’ve got 45 images or javascript files that account for an enormous chunk of the load time.
Caching plugins such as WP Rocket can help with these settings.
Then, why do you think that?
We could go on for days about all the technical details involved in these, however the basic reason is that we all require fast websites as well. Google is pushing for it ever more frequently with each new update.
Incorrectly optimized scripts, or CSS files could do weird things to our websites such as being loaded-intensive and causing the loading process to be hacked in a way that they load first, before any other content users want to view (aka rendering blockers) and much more.
WP Rocket and other plugins WP Rocket do their best to simplify these files into one point of load (minifying and merging files) and allow not-essential files to be loaded later (deferring) in order that users have access to the information they be able to access as fast as is possible.
All of this comes together to ensure that your websites are able to load quickly in relation to the tangible speed we imagine along with other metrics such as Google’s Core Web Vital metrics (I have a 1 second load time on my sites, and perfect PSI score, as well as passed every one of the Core Web Vitals thanks in part to our setup using WP Rocket and our theme and the plugin array).
Before we dive into sharing our personal settings, it is important to start with a clear warning.
In our article, we discussed the ways in which blogs differ. With various themes, hosts and plugin arrays, your blog is likely to differ to mine Chris’s, or any other blogger you come across.
In the case of plugins that minify, combine or defer CSS and Javascript files, we’re entering the realm where this combination becomes extremely significant.
This is because when your theme contains for instance, a Javascript file that needs to be loaded instantly, you might need to play by adjusting some custom exclusions to the defer scripts settings inside WP Rocket or else it could cause problems for your website when it is turned on. This is also true to adjust CSS as well as slow loading of images (or most important, video and iframes) when your host runs customized programs that they have installed on their backend, and much more.
To put it simply When you are reading instructions for sharing settings for WP Rocket, you should think that it was designed for the author , and could not be able to work for you solely because of the way you configuration. It is possible to modify an option in the future, or use exclusion or an alternative however it is possible that a theme, host or plugin may result in a conflict that could require you to resolve while optimizing.
We can only say that the settings below are working for us with our mix with BigScoots hosting service, GeneratePress themeand the WordPress plugins. We have assisted other bloggers switch to this configuration with great success, however, beyond that, we’ve got the major caveat that your mileage could vary.
Do you think this is enough of an explanation?
We’d like to think this is the case. Let’s go towards our setting.
The settings we use for our WP Rocket Settings for WordPress Blogging
In order to set the WP Rocket settings, please look over the sections below that are a reflection of the tabs that are separate to the plugin.

Page Catching
The process of caching static pages is among the most effective ways for web administrators to boost the speed at which users access their website. When a page is loaded in the beginning (after clearing any cache event) it is saved in the servers (or more importantly it is stored on an CDN node) that users can are able to access whenever they visit the page.
It might not appear to be anything, but taking the time to load copies rather than processing everything at once cuts down the average loading times when you consider hundreds of thousands of visitors. Because every tenth of second is important, it’s easy to see why search engines such as Google often advocate for fast caching of websites.
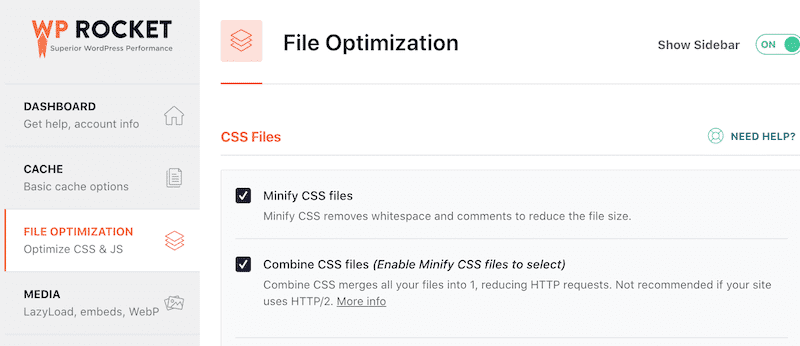
JavaScript & CSS Optimization

If you examine the load waterfalls of WebPageTest You will see that optimized sites have 20-40 files. If you’re looking at a site that’s not optimized you could see that that list grows to 100 or more. In the depth of that list, it’s likely that it’s a mix of CSS and Javascript files (with images being the third option – which we’ll discuss later in our Lazy Load section further down).
Optimizing CSS and Javascript files can perform a variety of tasks which include combining them into one single file (with certain exceptions) slowing their loading and loading time, and much other. This can go a long way to reducing your load waterfall item size and, more importantly the ability to load it quicker!
The settings are largely easy to understand. Minify is a program that aims to reduce the length of code for Javascript and CSS files to shrink the size. The code isn’t huge at all. Long list of code that isn’t optimized might appear insignificant however, it can cut off a little burden all the same.
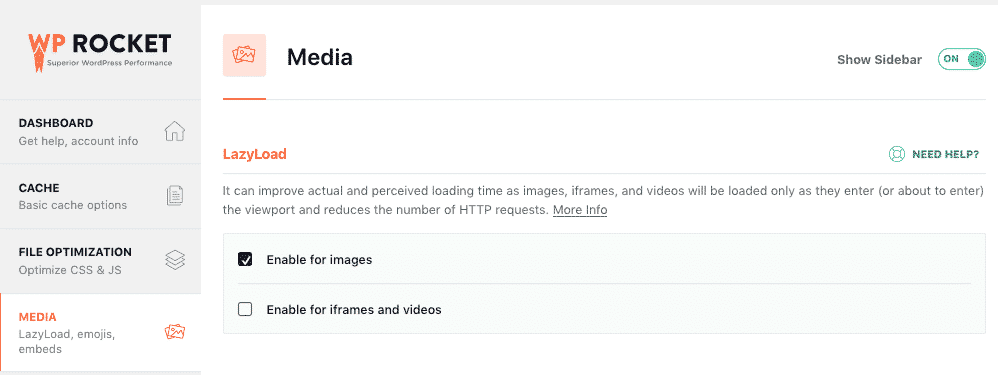
Images Lazy Load

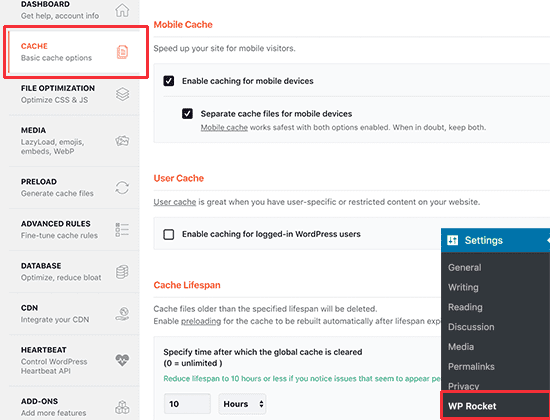
The lazy load feature of WP Rocket is pretty self-explanatory. It allows you to choose lazy loading images as well as iframes/videos. The majority of bloggers will need to load images in a lazy fashion because advertising networks that show Iframes and videos typically declare that they will not enable these options (if you have ads on your site be sure to check the network’s specific policies). If you’re heavy on video or iframes and do not run ads, it might be worth a try since embedded videos are very heavy.
If you have only one or two videos employing Ad Inserter Pro could be an ideal option to not loading the code box completely. However, Ad Inserter Pro has only 100 code boxes to choose from, so those with more than a couple of videos might not benefit from this solution.
Another feature worth mentioning includes The Image Dimensions section as checking to add missing dimensions to your images will add the width and/or height directly in your code in case the images do not already have them specified. Based on the way the images are loaded, specifying these attributes may help to avoid additional Cumulative Layout Shifts. It also could eliminate the requirement to define the height properties manually or through CSS (which we required to create our logo since the height attribute wasn’t set in the theme we used).
Be aware that in the lazy load settings above you can include individual images here to disable lazy load. This is the case for all images on the site that are in the top right corner of the desktops. This is that it skips the lazy load method completely and allow them to be loaded a bit quicker because they are the absence of the delay. On Generate Press it is possible to remove your logo using this code: is-logo-image.



